member.id — Whitelabel CMS Design System Kit
White label is our strategy to answer the question of How we manage our web product that is used in multiple companies, multiple services, and even different business needs that our team can modify, rebrand, and efficiently design-development time
Lately, has cost our team a lot of time and resources to design and develop the same design system (but different style) over time and companies. So our design goal is to build a white-label design system that is significantly more customizable than starting a new design every time
My Job
I lead the initial design for building design token, components, and creating design documentation
Timeline
Q1 2025
Collabolator
UIUX Design Team

Background
As the product design team expands, designers and developers faced the challenge of maintaining the consistency, adapting to any brand’s style, and flexibility system while designing-developing each product to fit their business need
To tackle these problems and make the solution, we started an identification to build a effortless customization design system, we called White Label CMS

White label is a design system that can rebranding for all types of clients and services who want to put their identity on their web services or products or their CMS, like changing fonts, colors, contents, and more
A successful white-label design system is flexible and well-structured, that can adapting to any brand’s style guide.
The goal is effortless customization, allowing significant changes both developer or designer with minimal effort.

Discovery
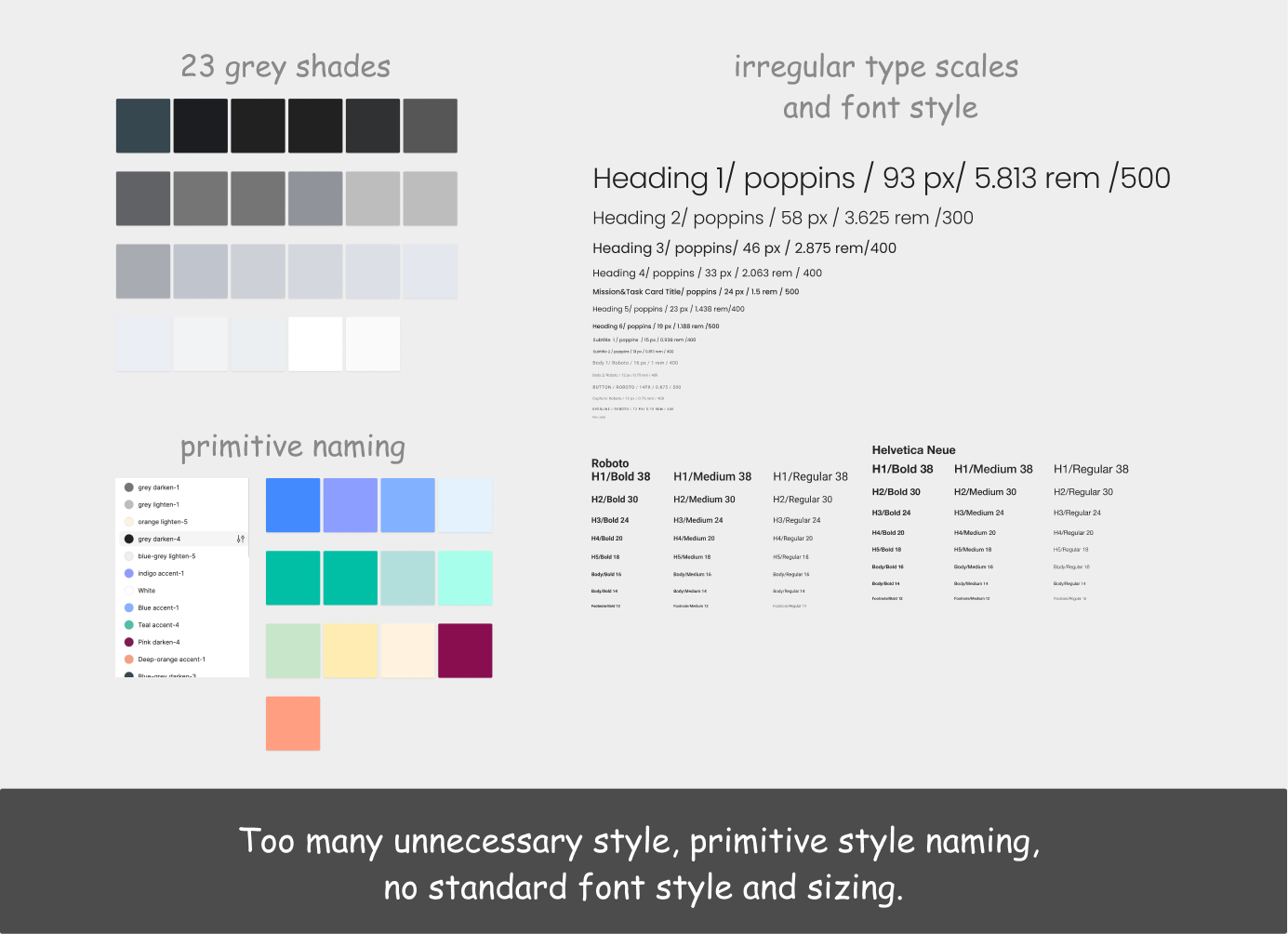
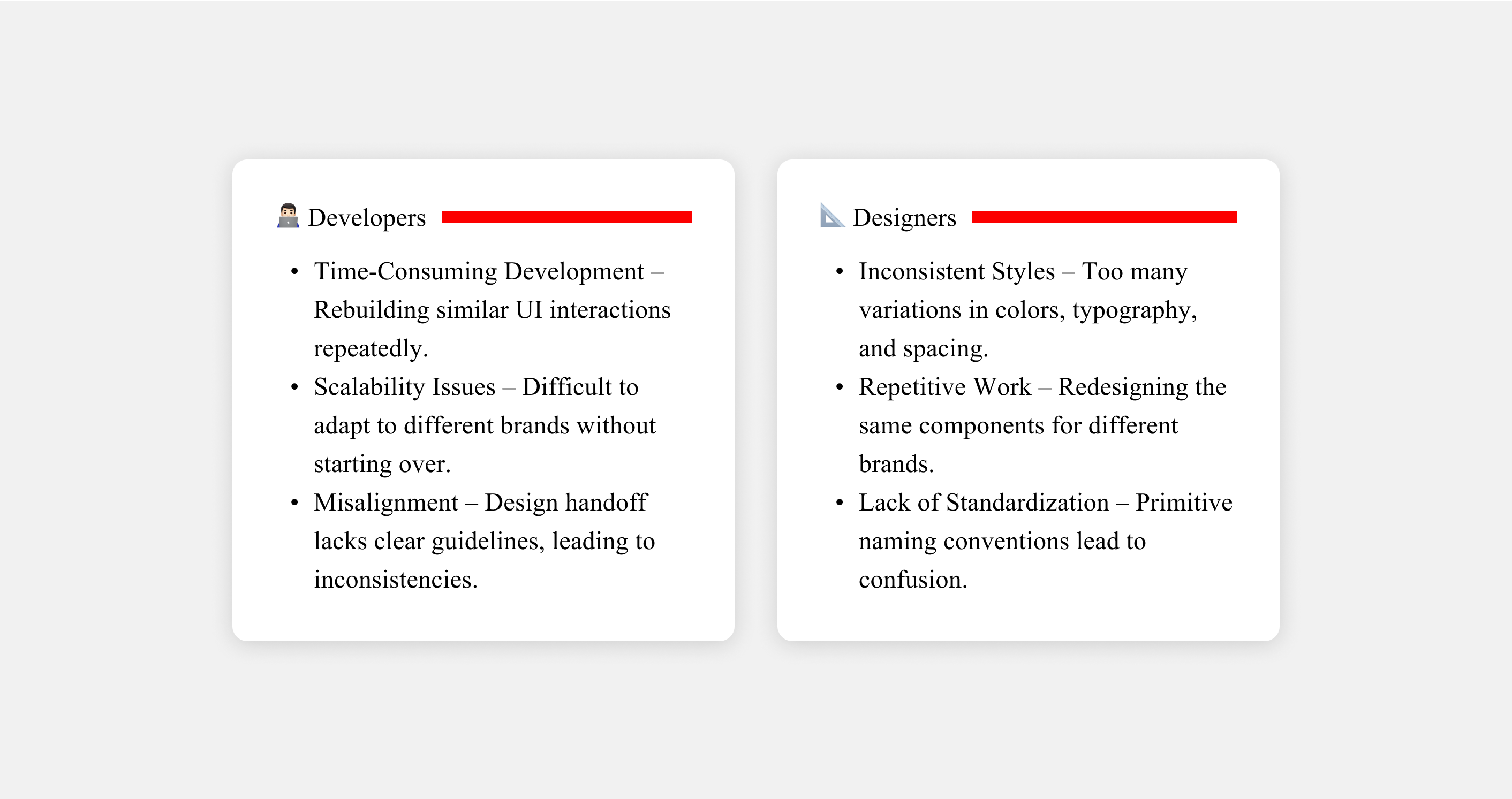
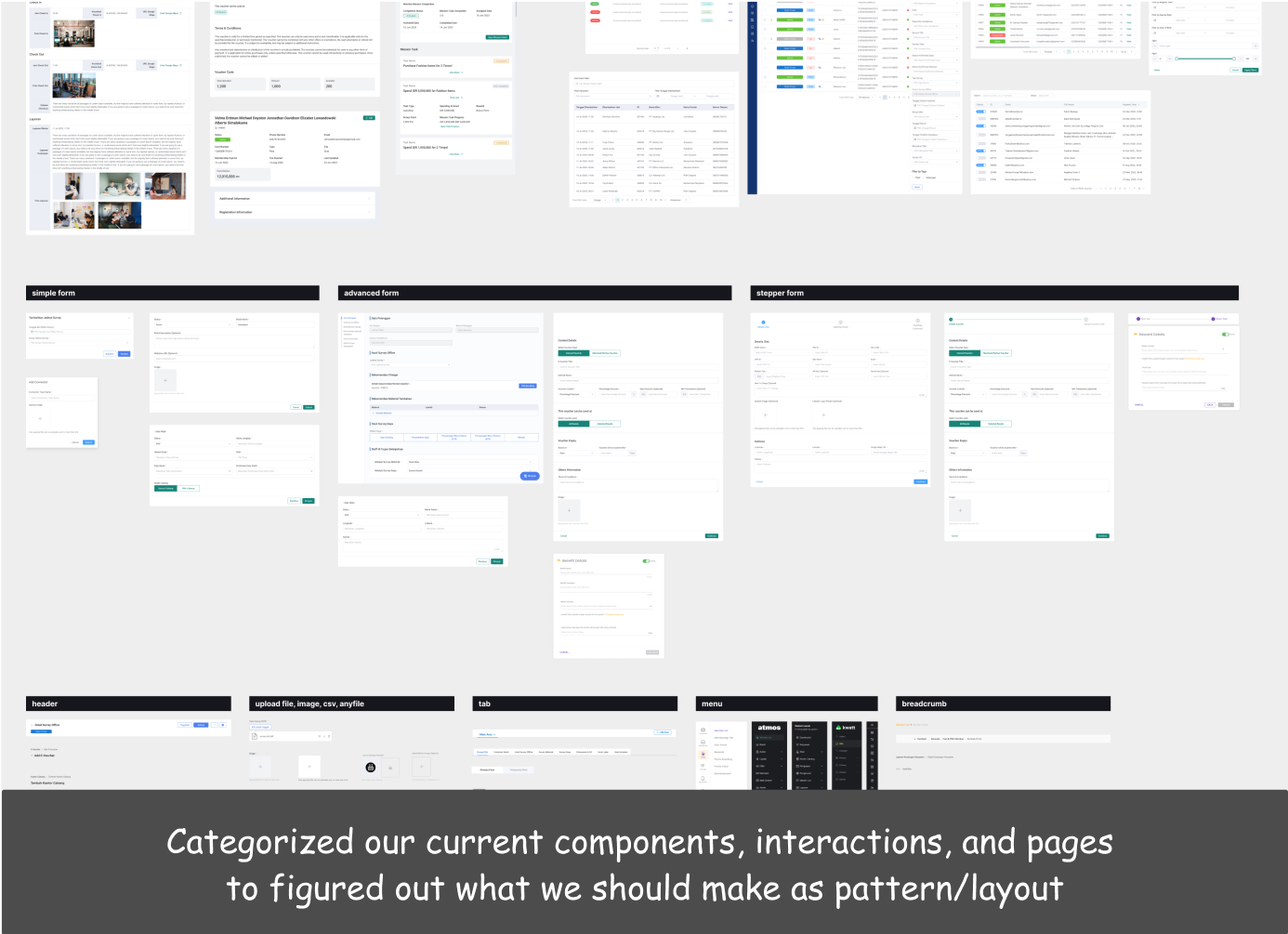
We analyzed existing components in each of our projects to find areas for improvement. Our research revealed inconsistencies in using colors, component naming, and sizing, leading to inefficiencies and lack of consistency



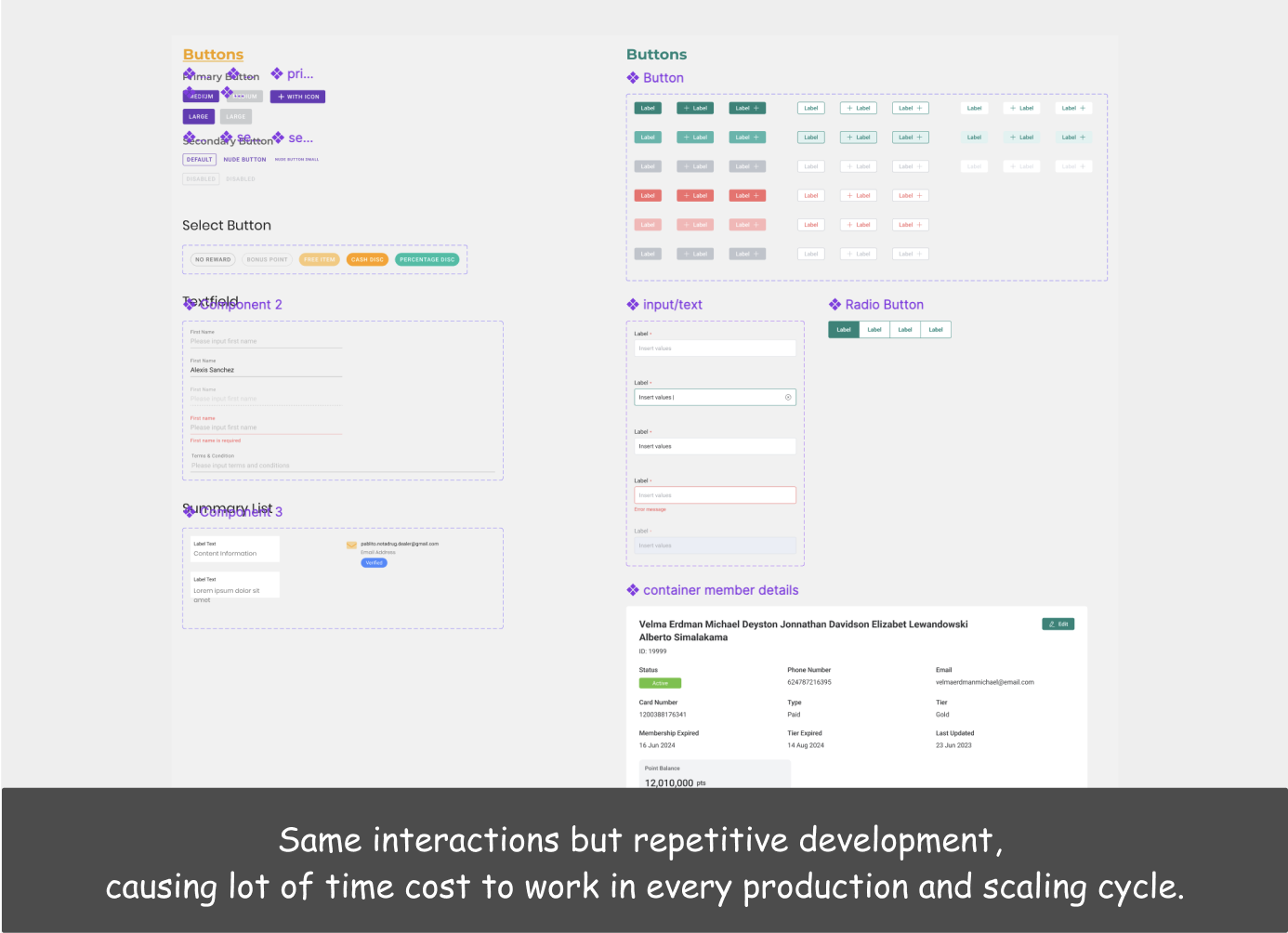
We discussed with our team to highlighting specific pain points in the development process and collaboration. One of the most common challenges developers and designers face is starting a project by creating a new design system but recreating the same component interactions

Goal Setting
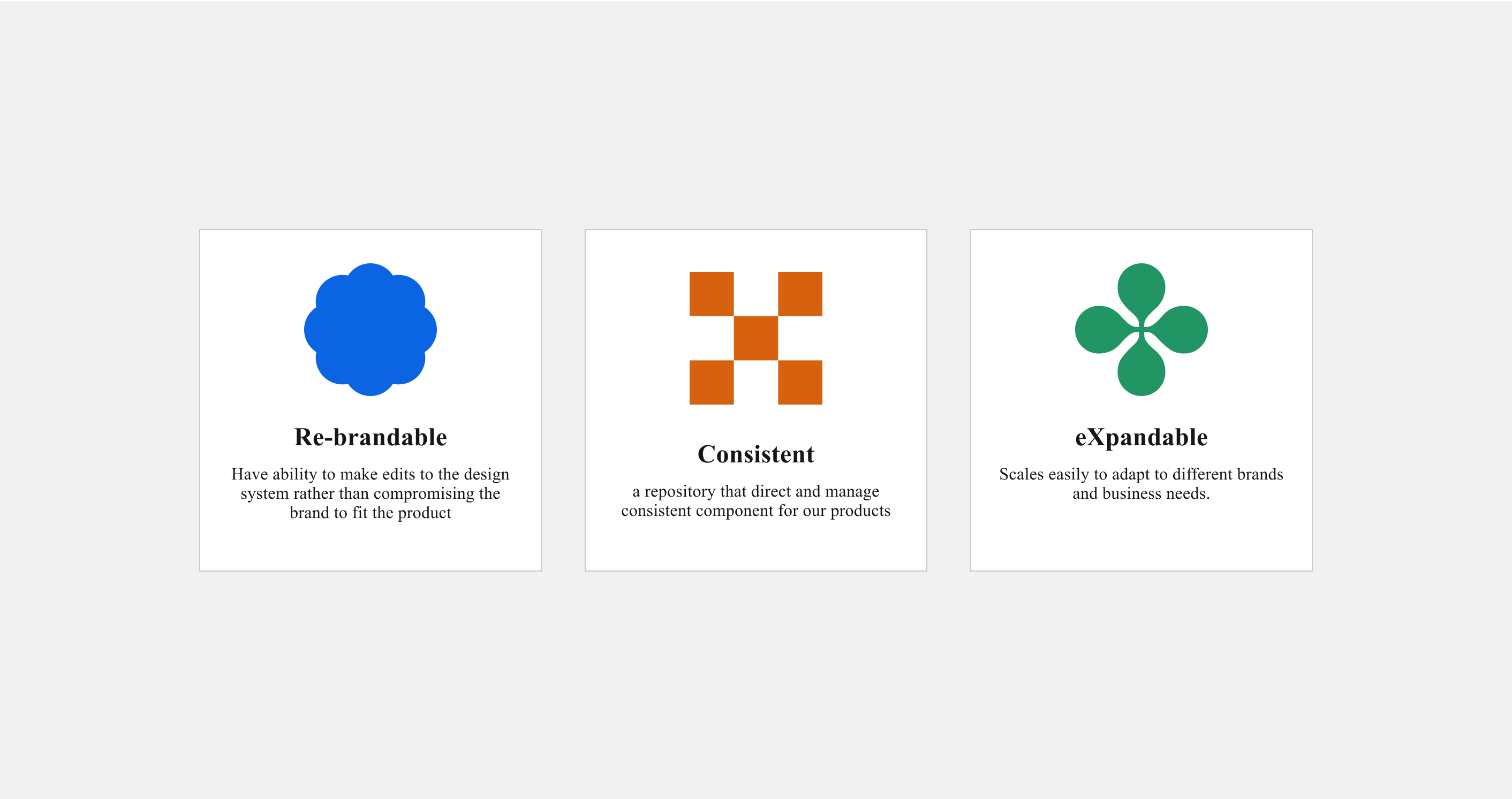
Based on our finding pain points from discovery phase, we aimed to create a flexible, scalable, and efficient white-label design system that have ability to rebrandable, consistent, and expandable-rather than starting a new design system every time
One of the biggest challenges was creating a design system that must consider two type of users—the end-user and the company identity

Design Strategy
In general, the basic of our design strategy is a atomic design methodology, a mental model to help us think of our user interfaces as connected building blocks and keep our foundation as a style by using token design
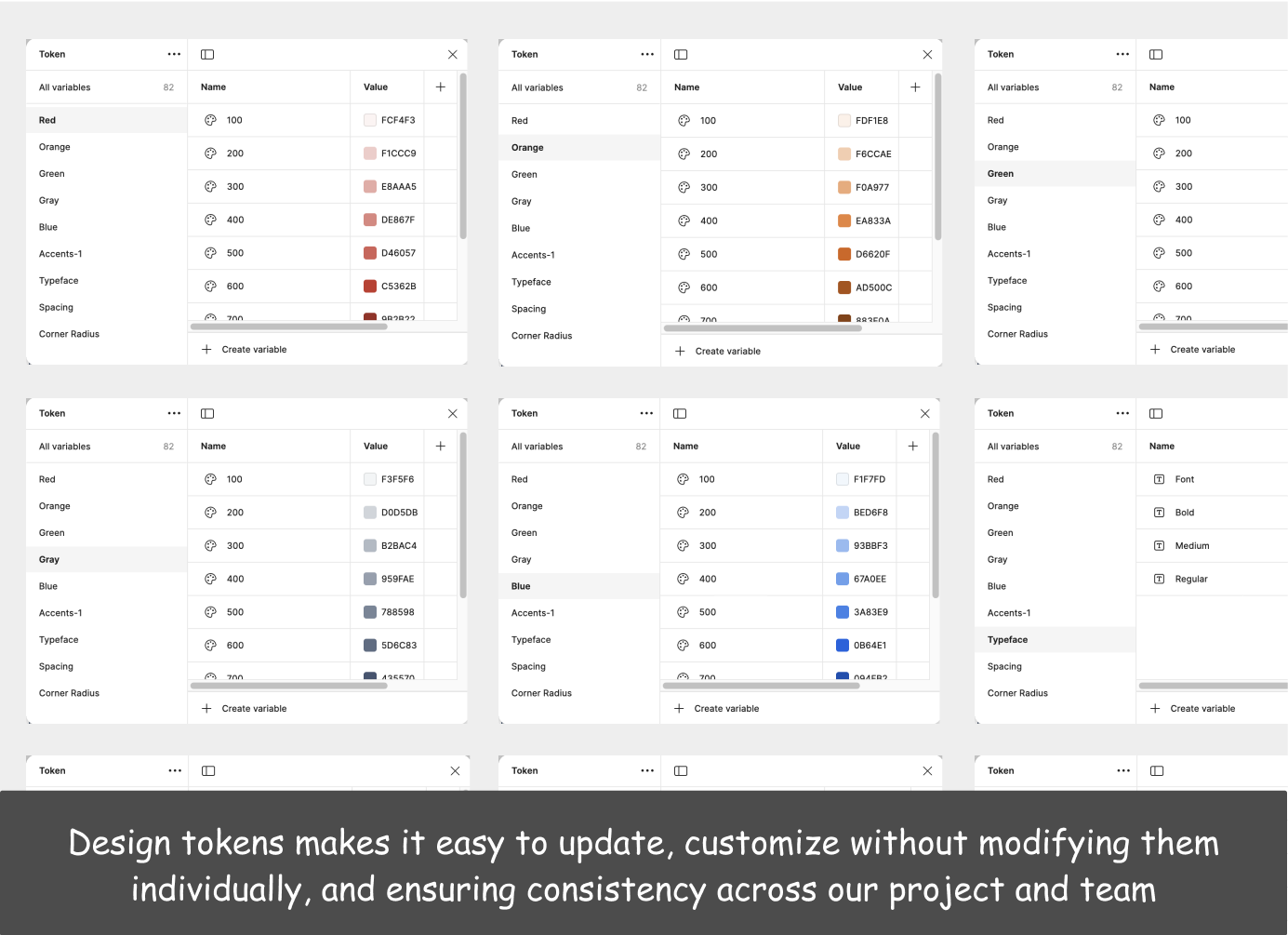
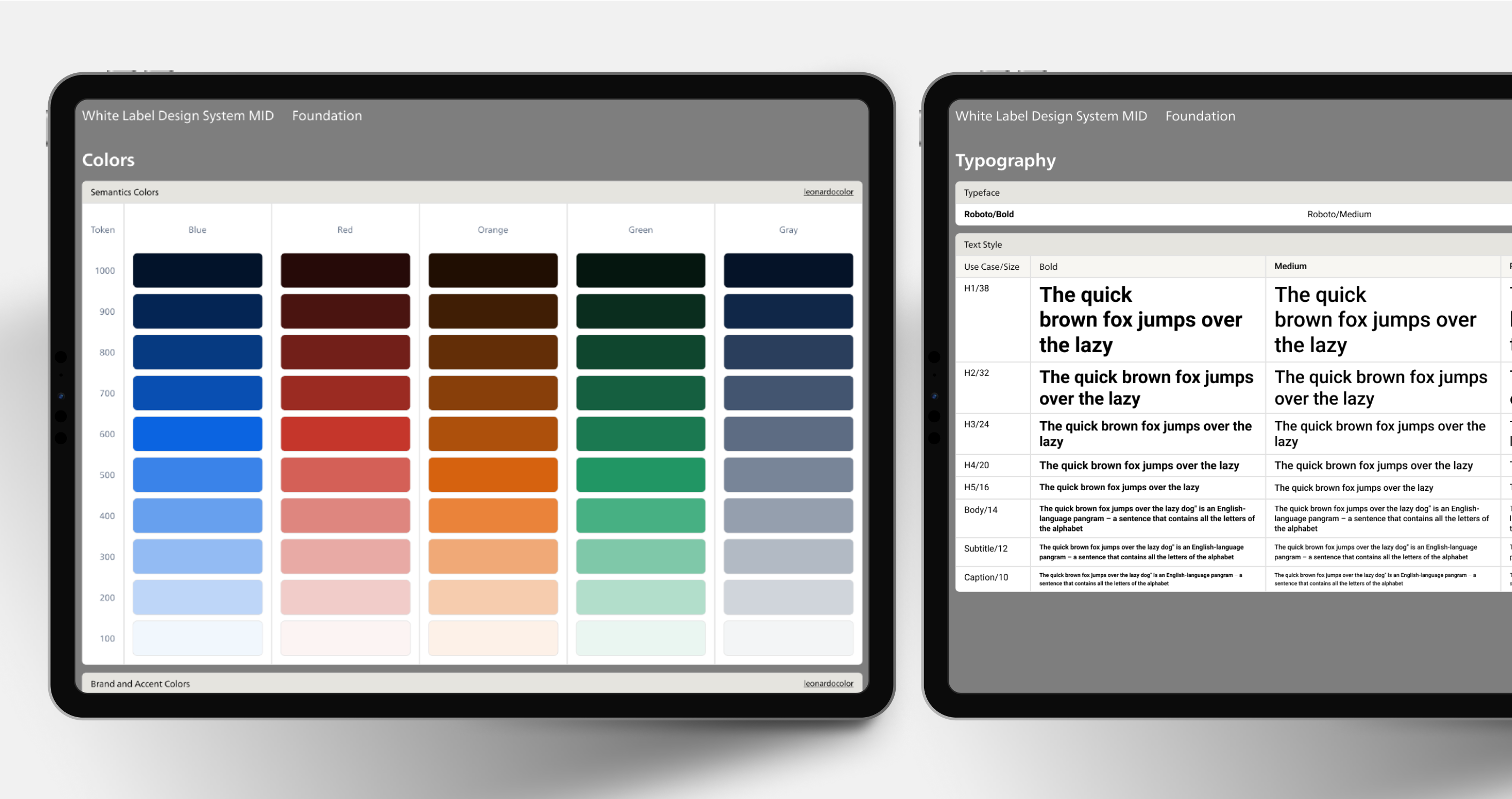
Design tokens is a reusable design decisions that make up a design system's visual style. Tokens replace static values with self-explanatory names. Give design system a flexibility level to keep UIs of our products consistent while allowing client to give their branding personality to our product
Make our design system on the basis of Element-plus design system for more effective and controllability development process

Iteration
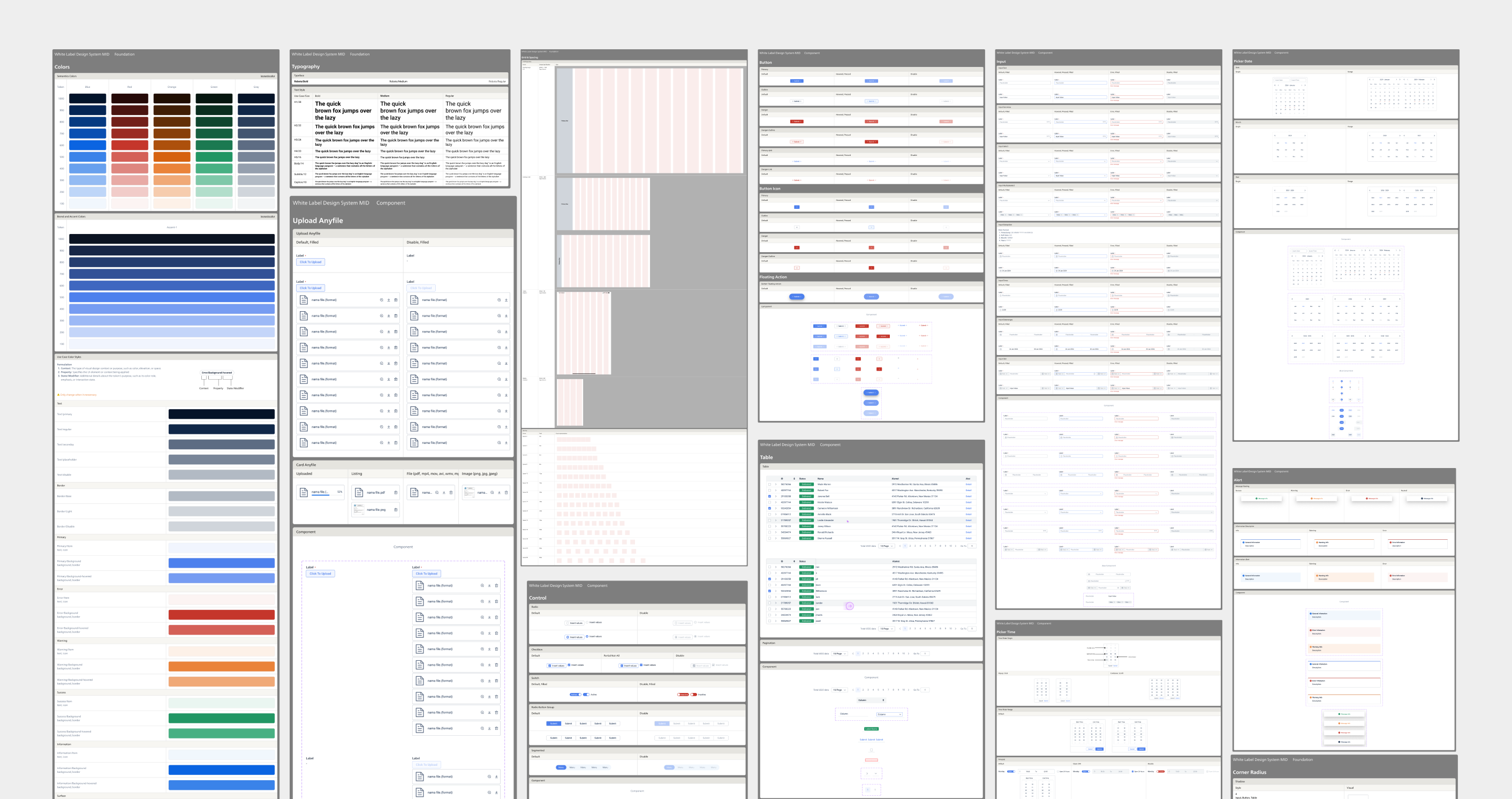
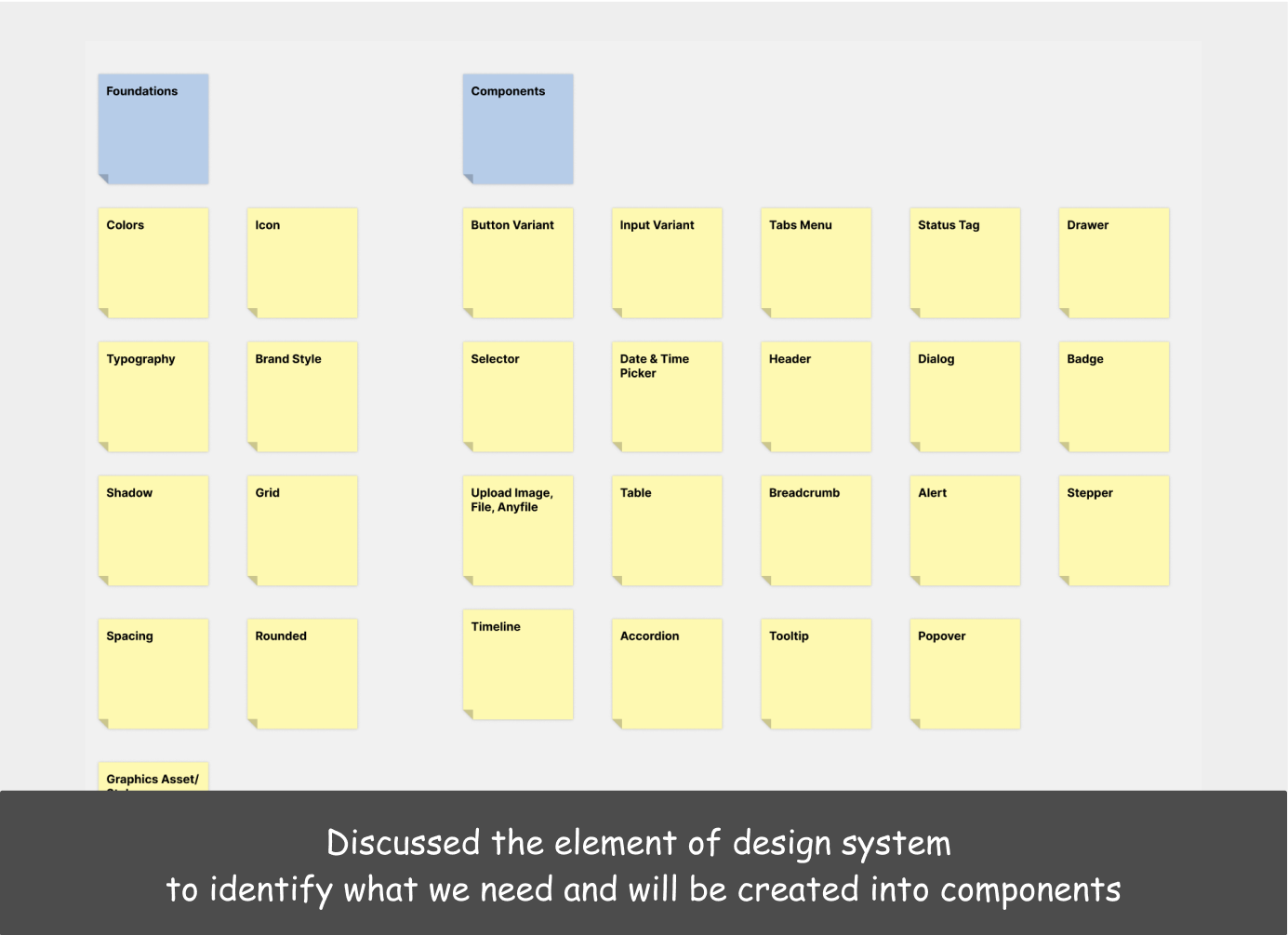
We worked to identify and building the architecture of design system. Then, we categorized our current components as a pattern design


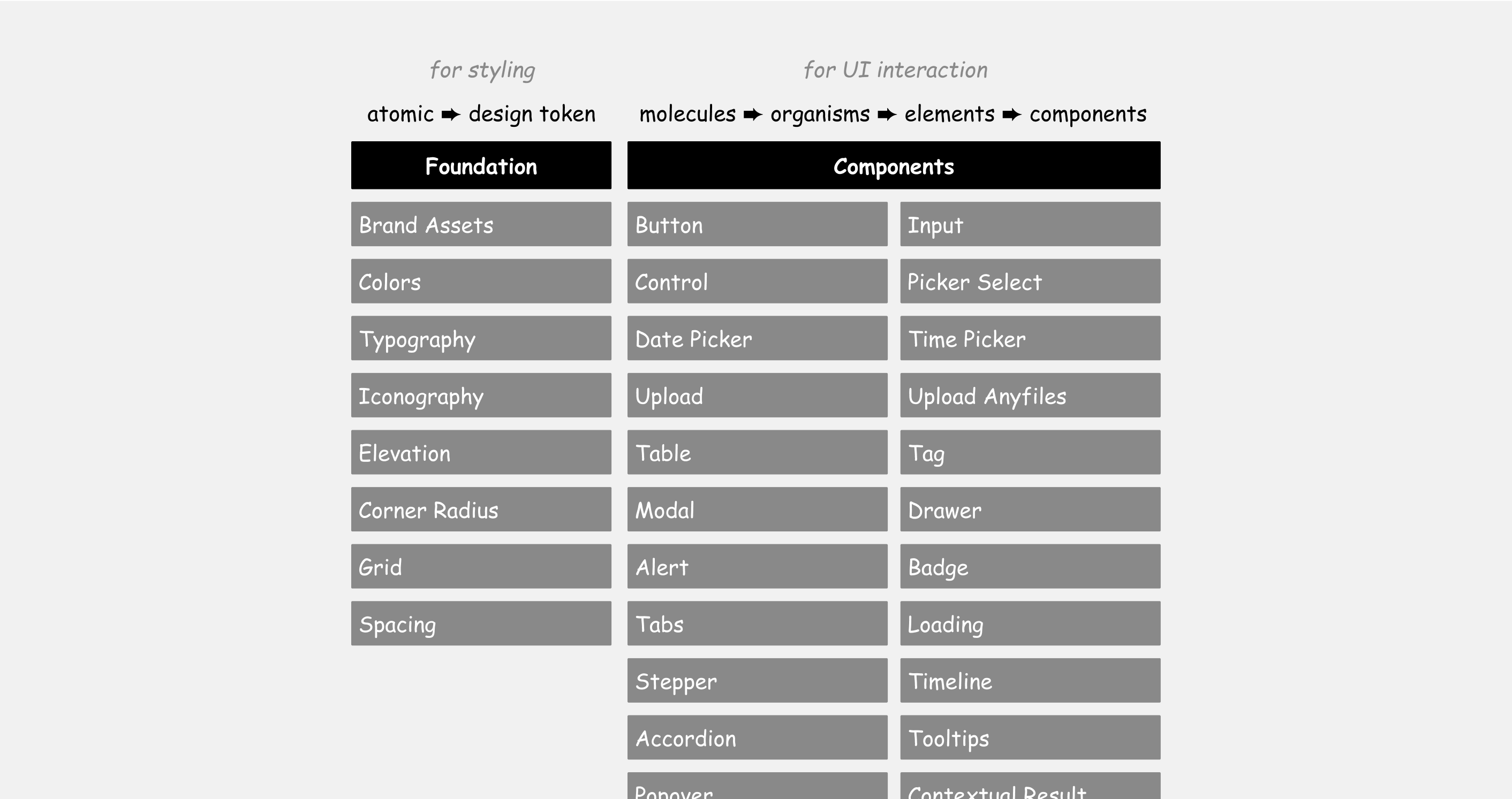
After long iteration and learning processes, we finalized our architecture of white label design system. There are two section which are Foundation and Components

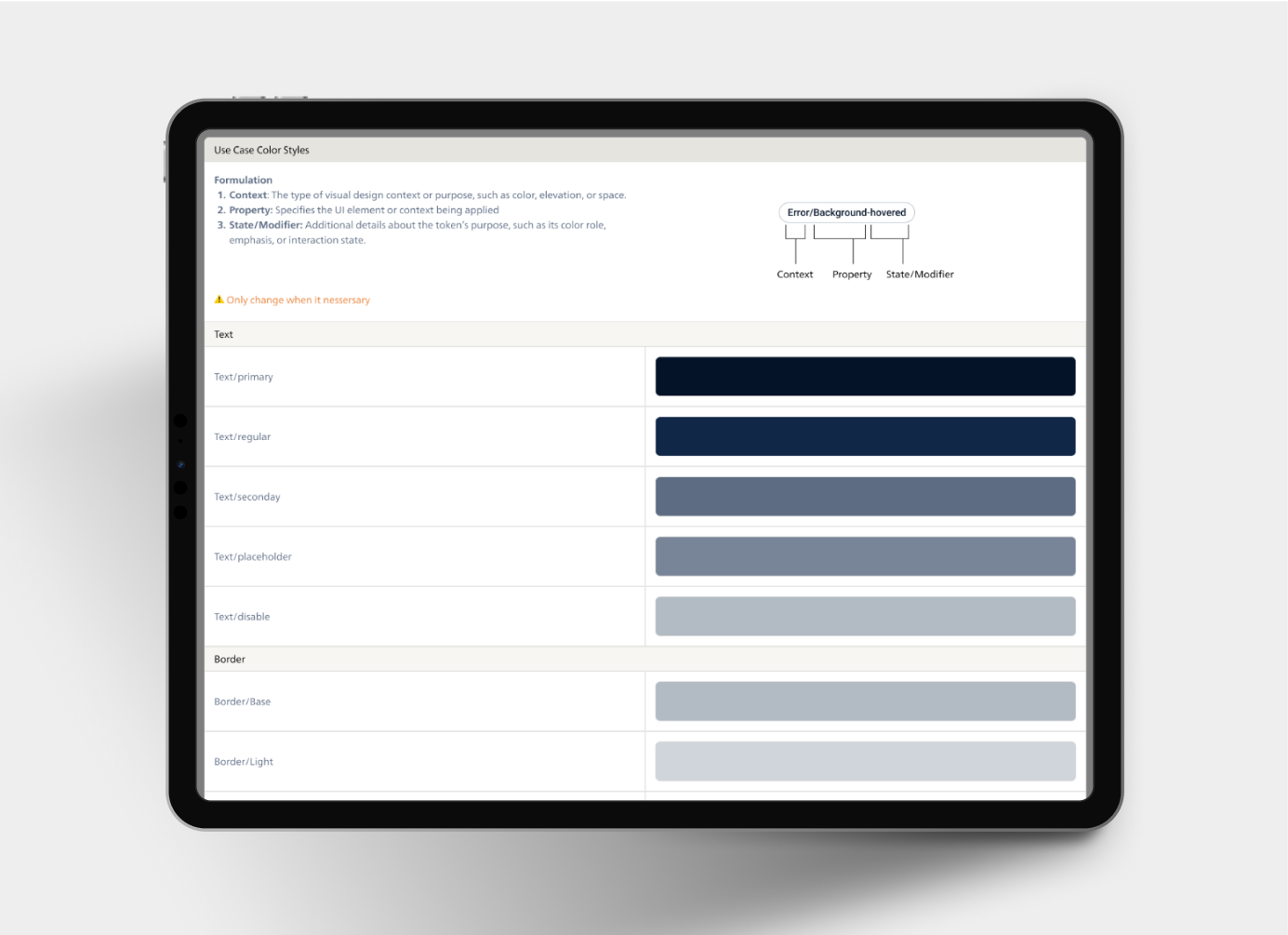
We manage property design using design tokens, a method to manage atomic level properties and values across a design system, like typography, colors, spacing, borders, and themes/styling

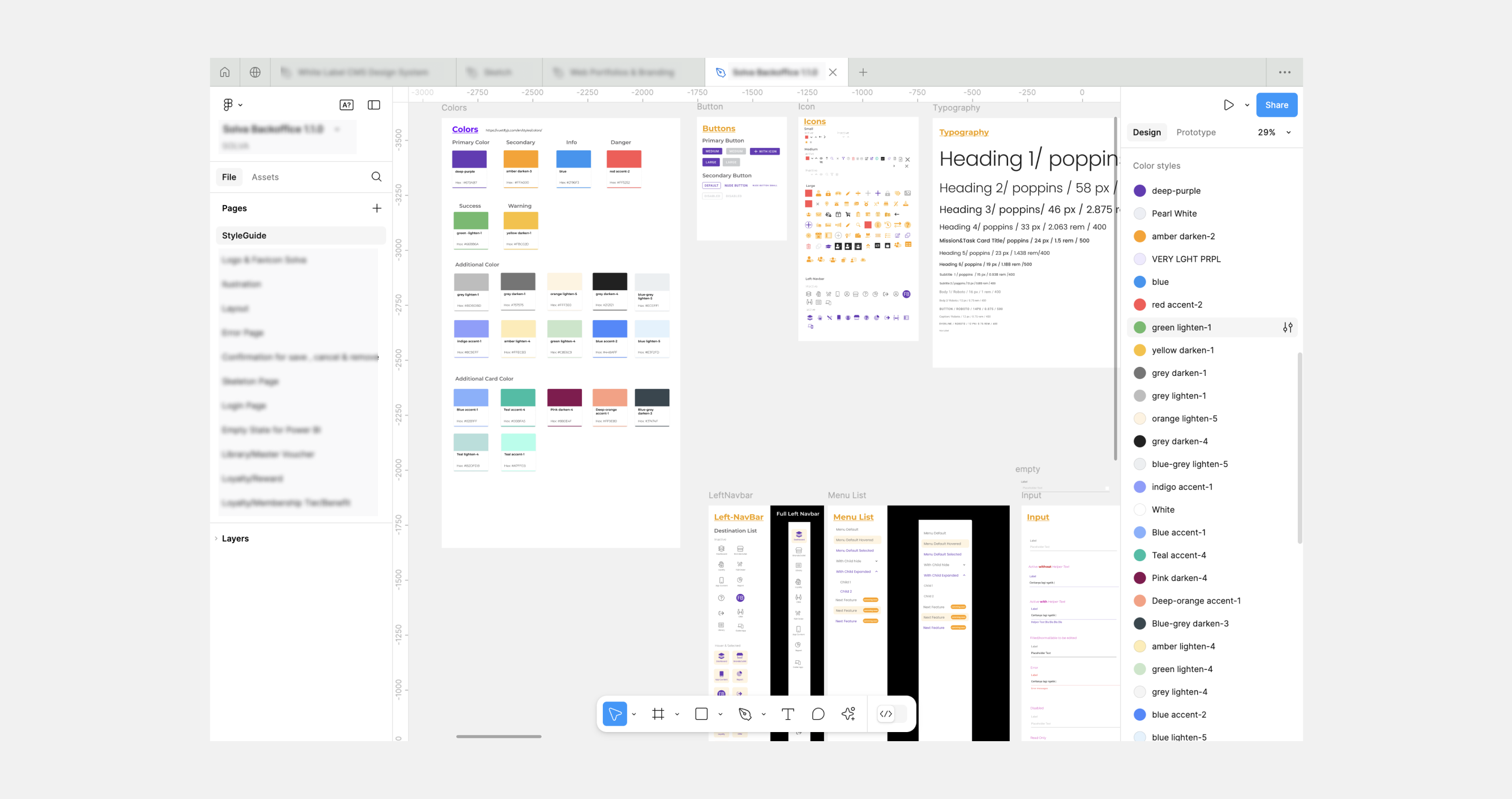
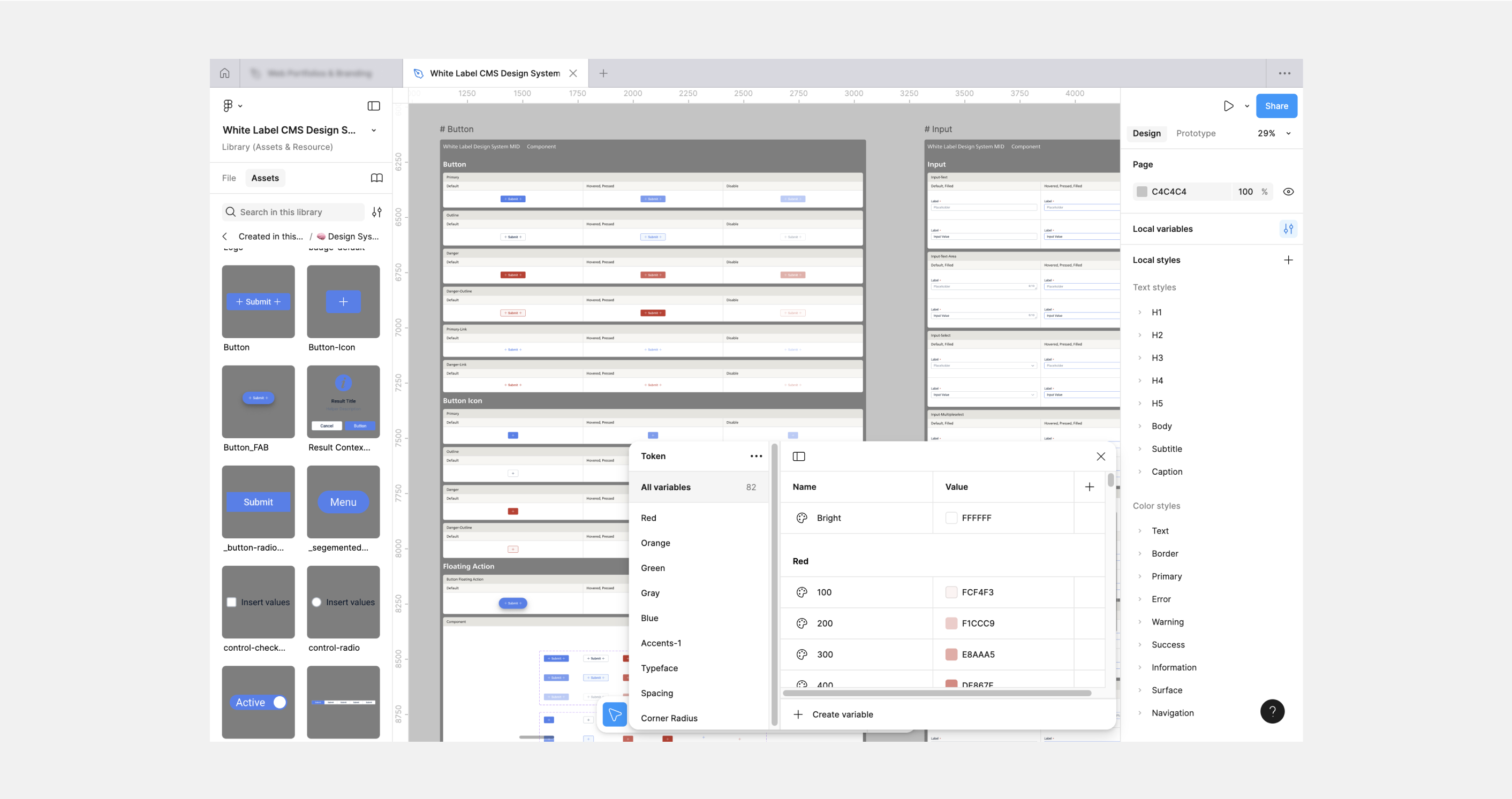
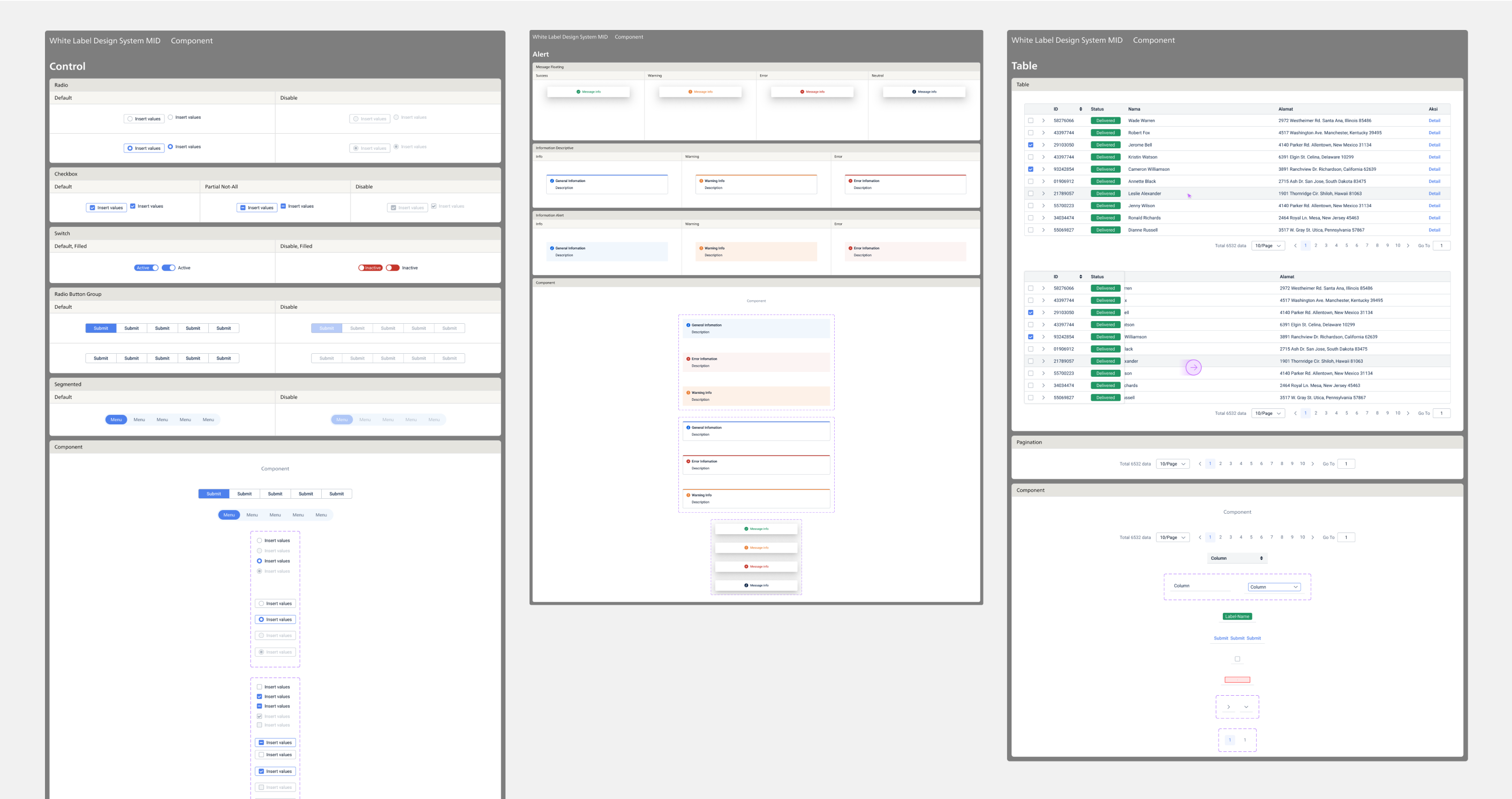
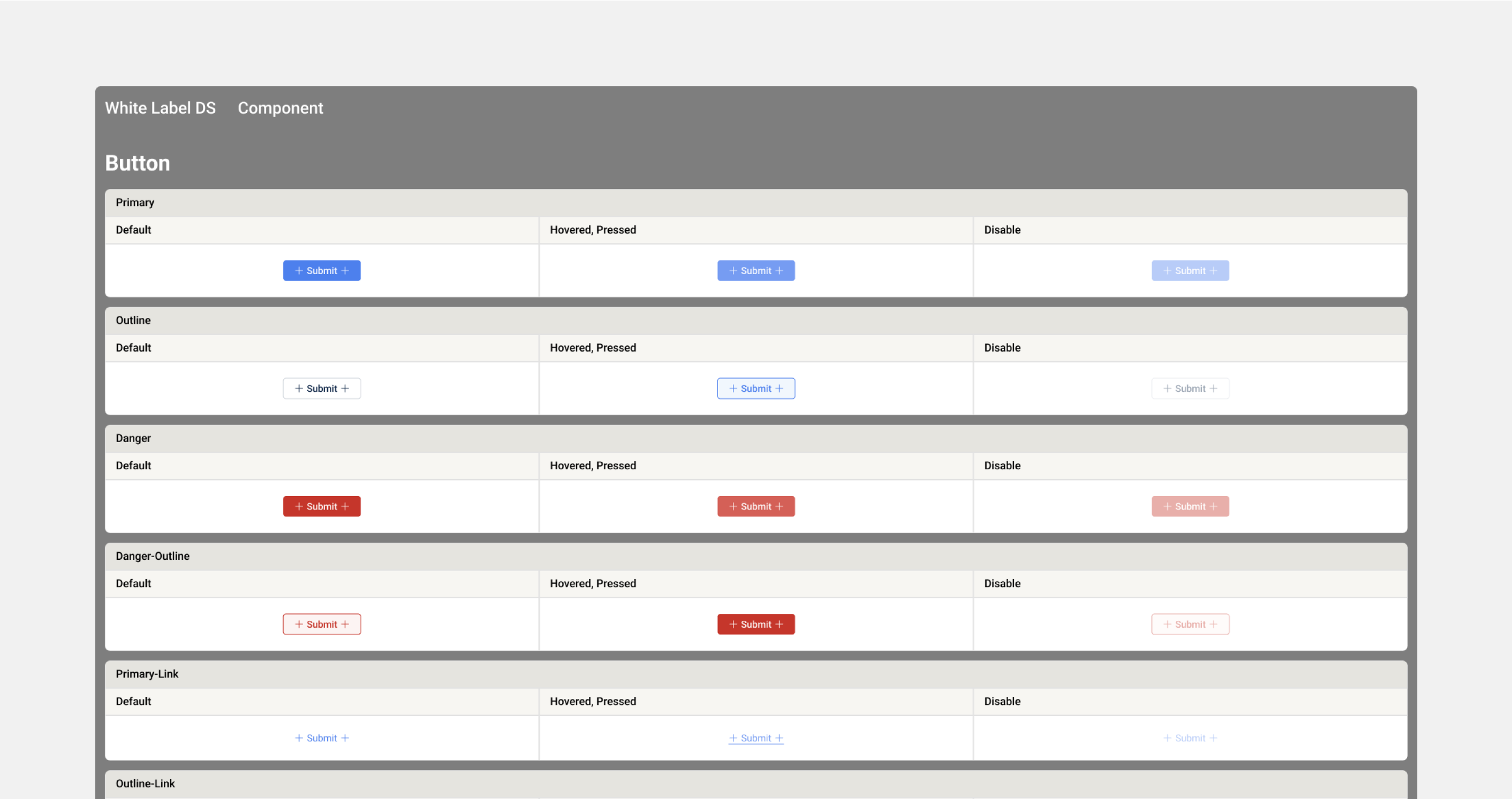
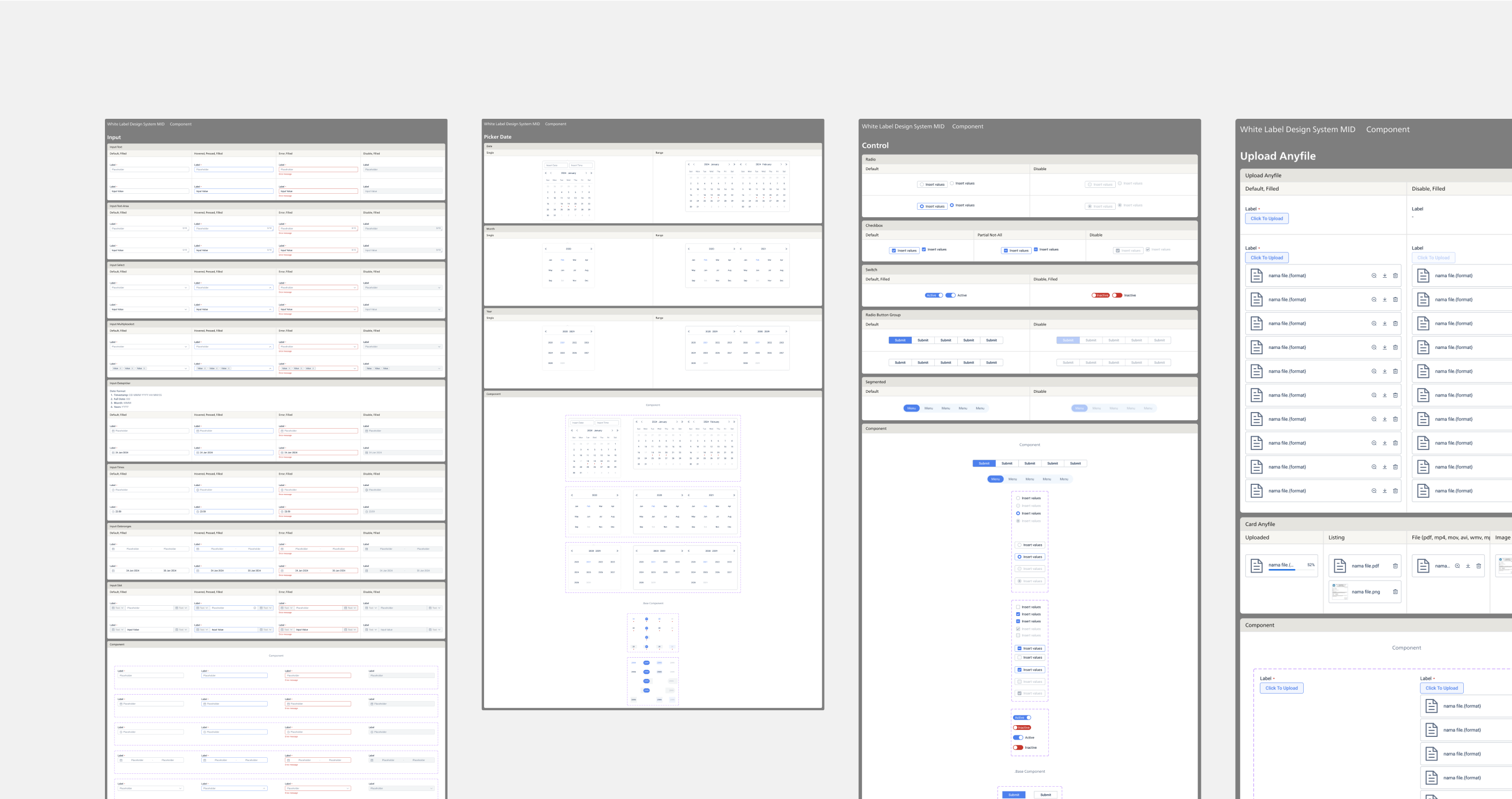
Design System Library
Created Design system library to help designer work fast, effortless customization, allowing significant changes with minimal effort. For developer we help their to see interaction with documenting micro-intraction

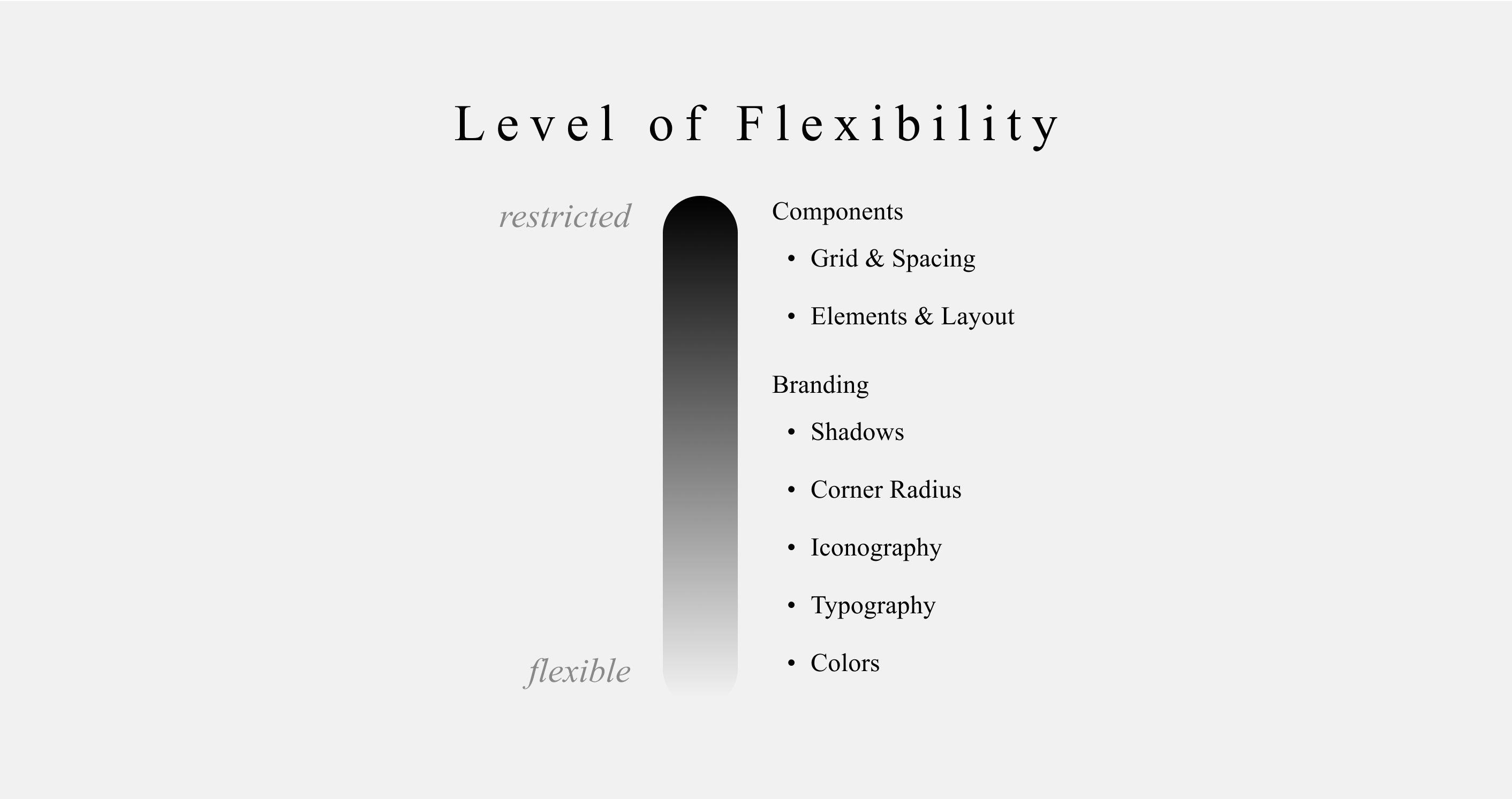
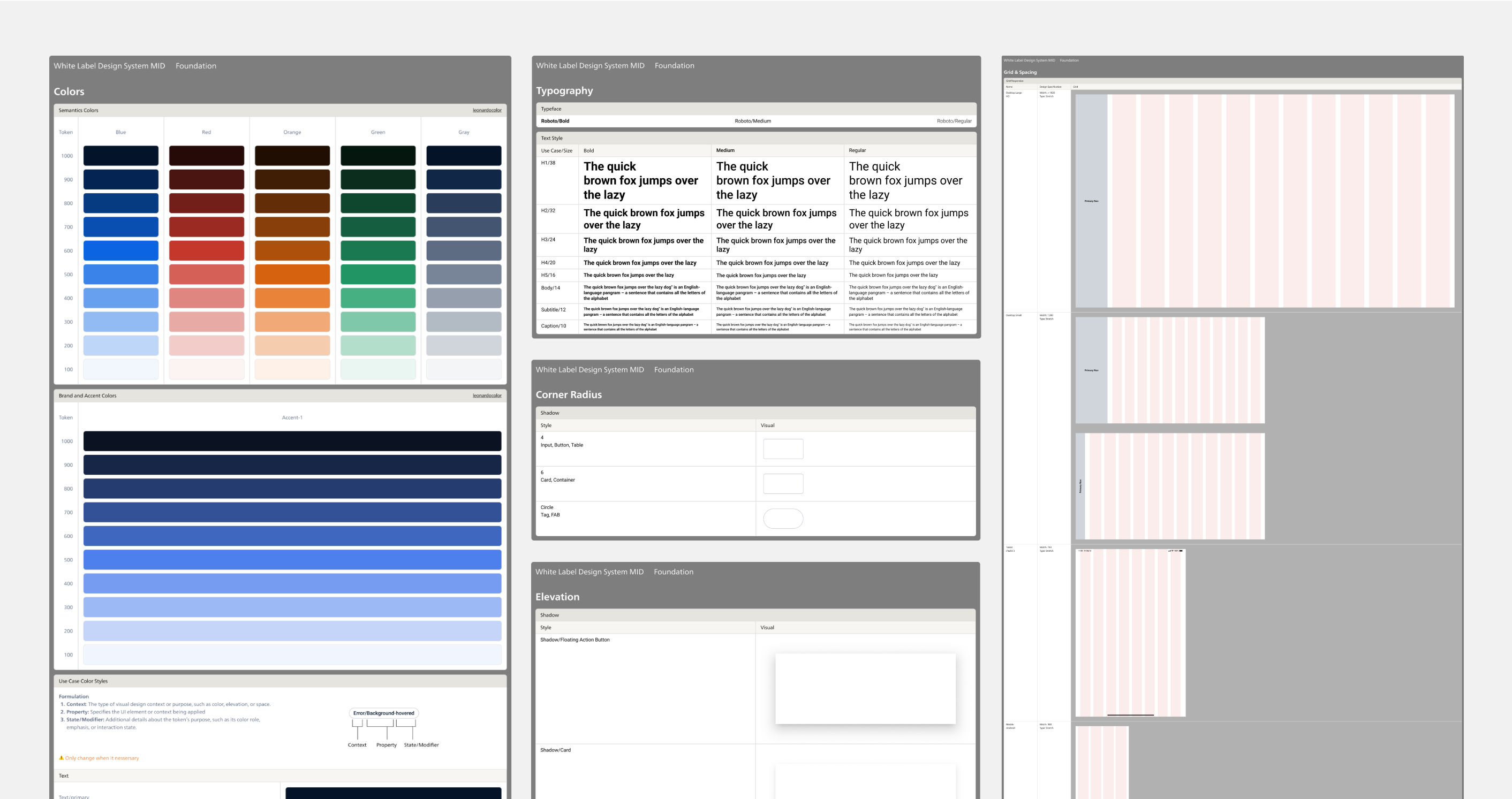
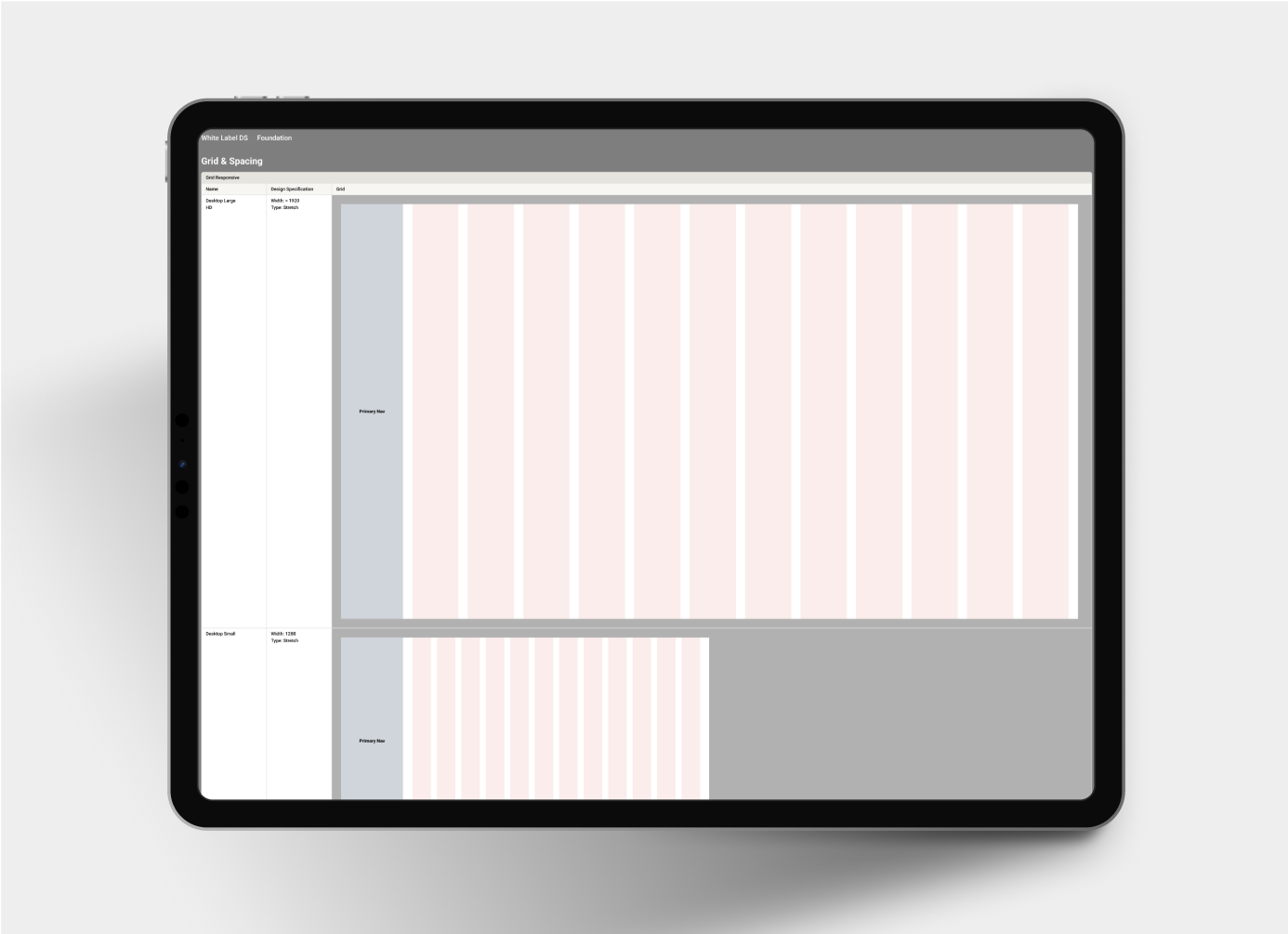
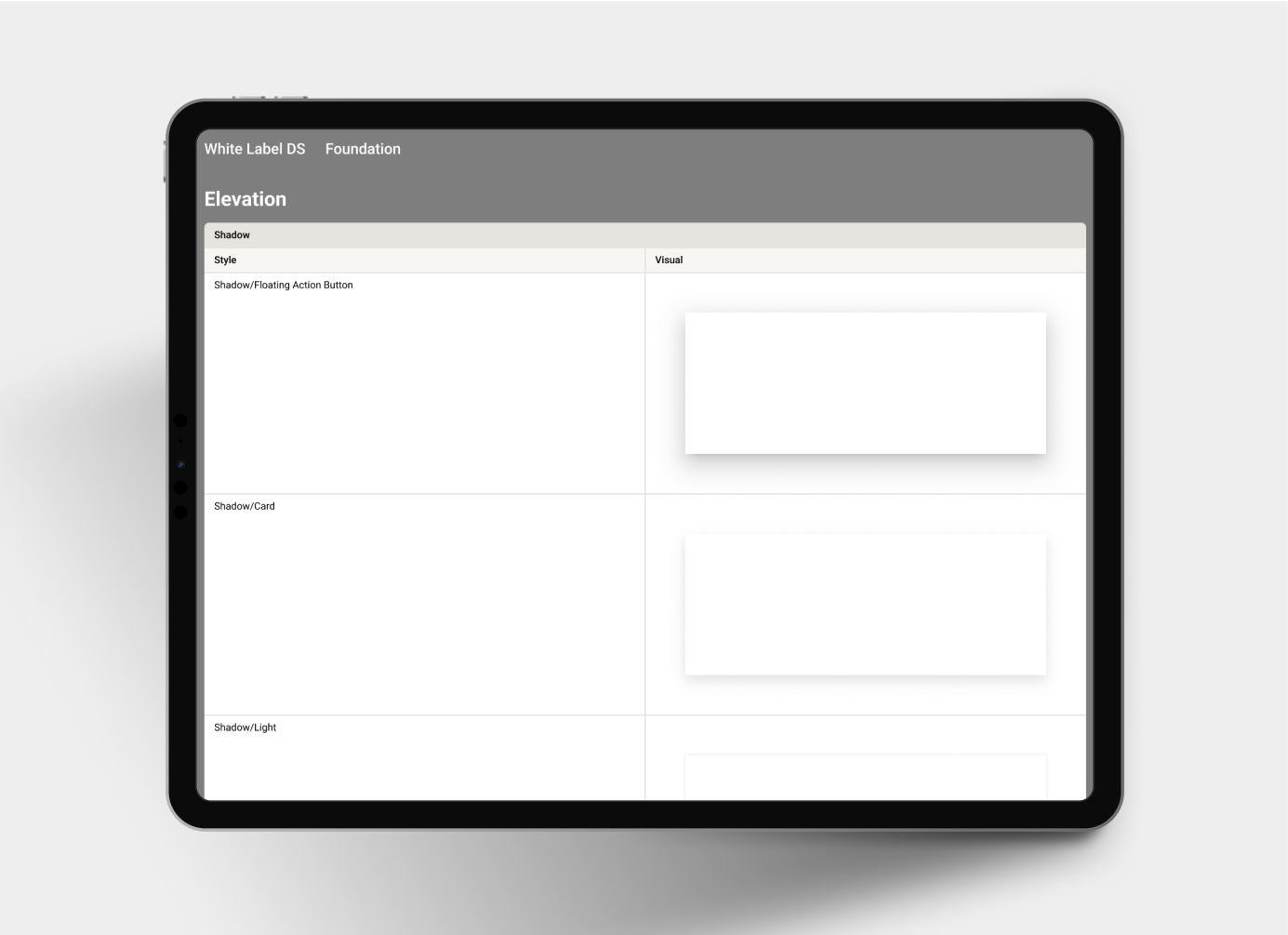
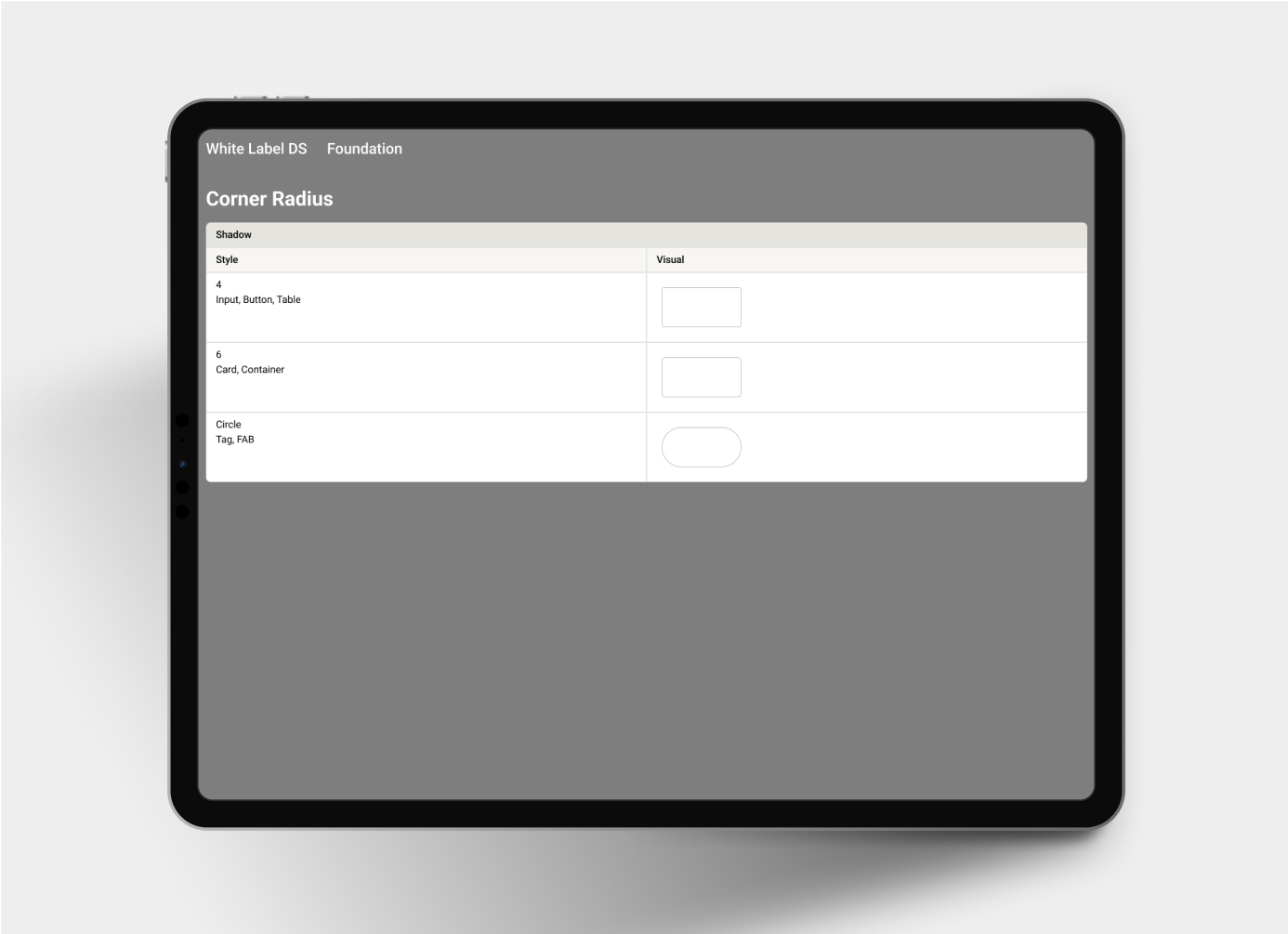
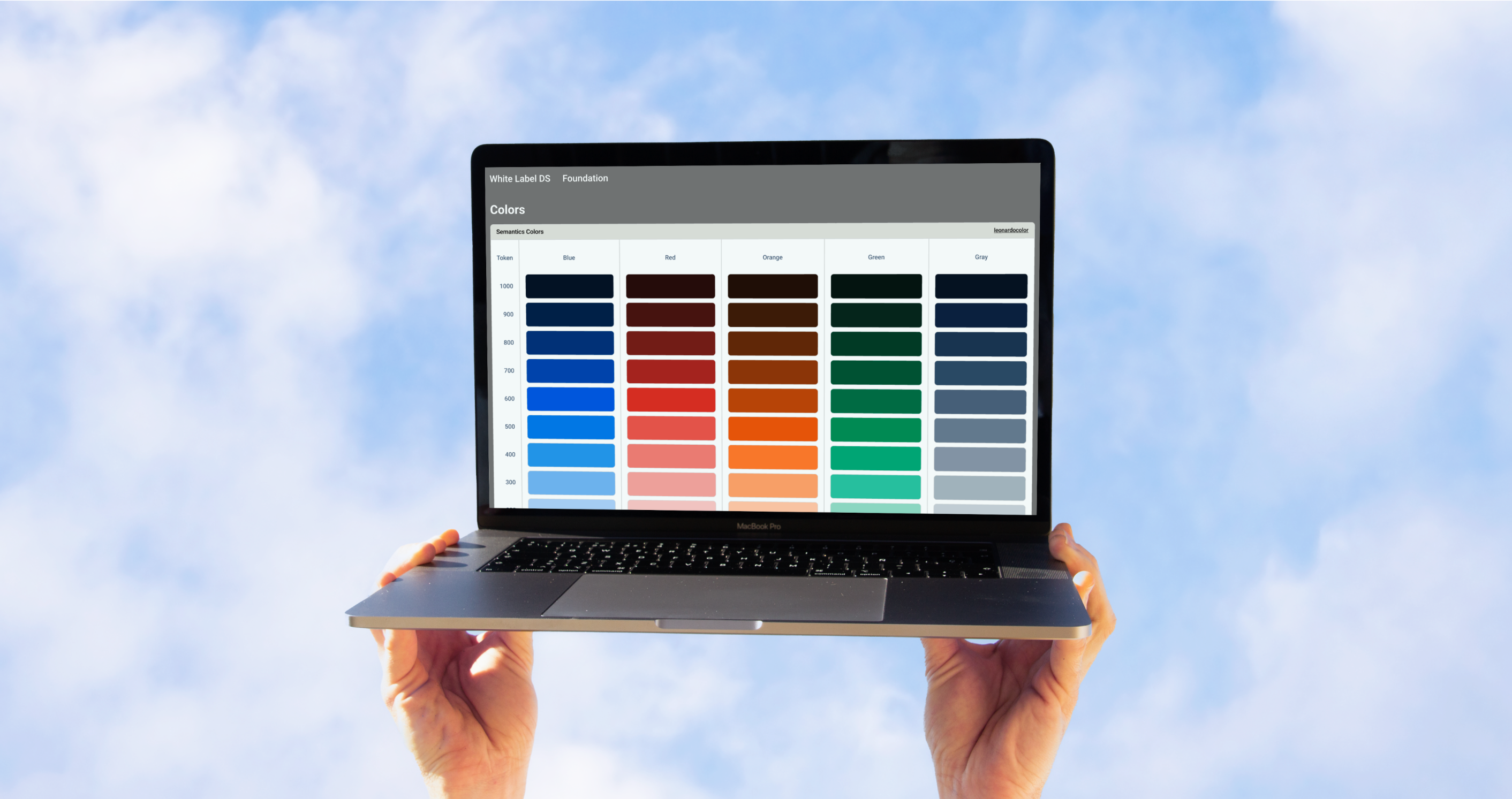
For branding purposes, we made the basic Foundation more flexible with design tokens to make it easier to modify visual aspects such as Primitive and Used Colors, Typography Scale, Icons, Grid & Spacing, Shadows, and Corner Radius

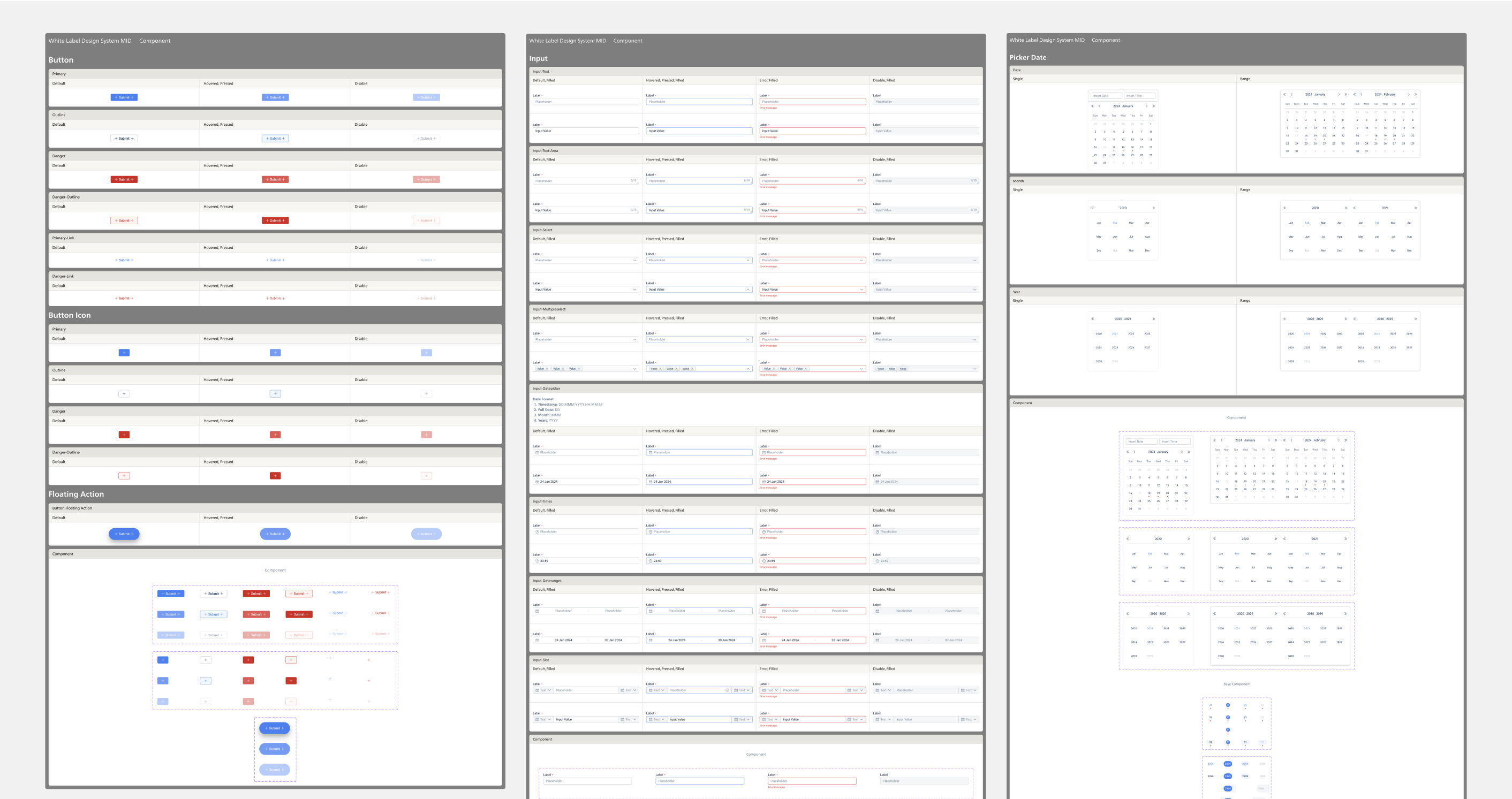
UI components aim to provide reusable components and functional interaction across products. The visual aspects will reflecting the foundation


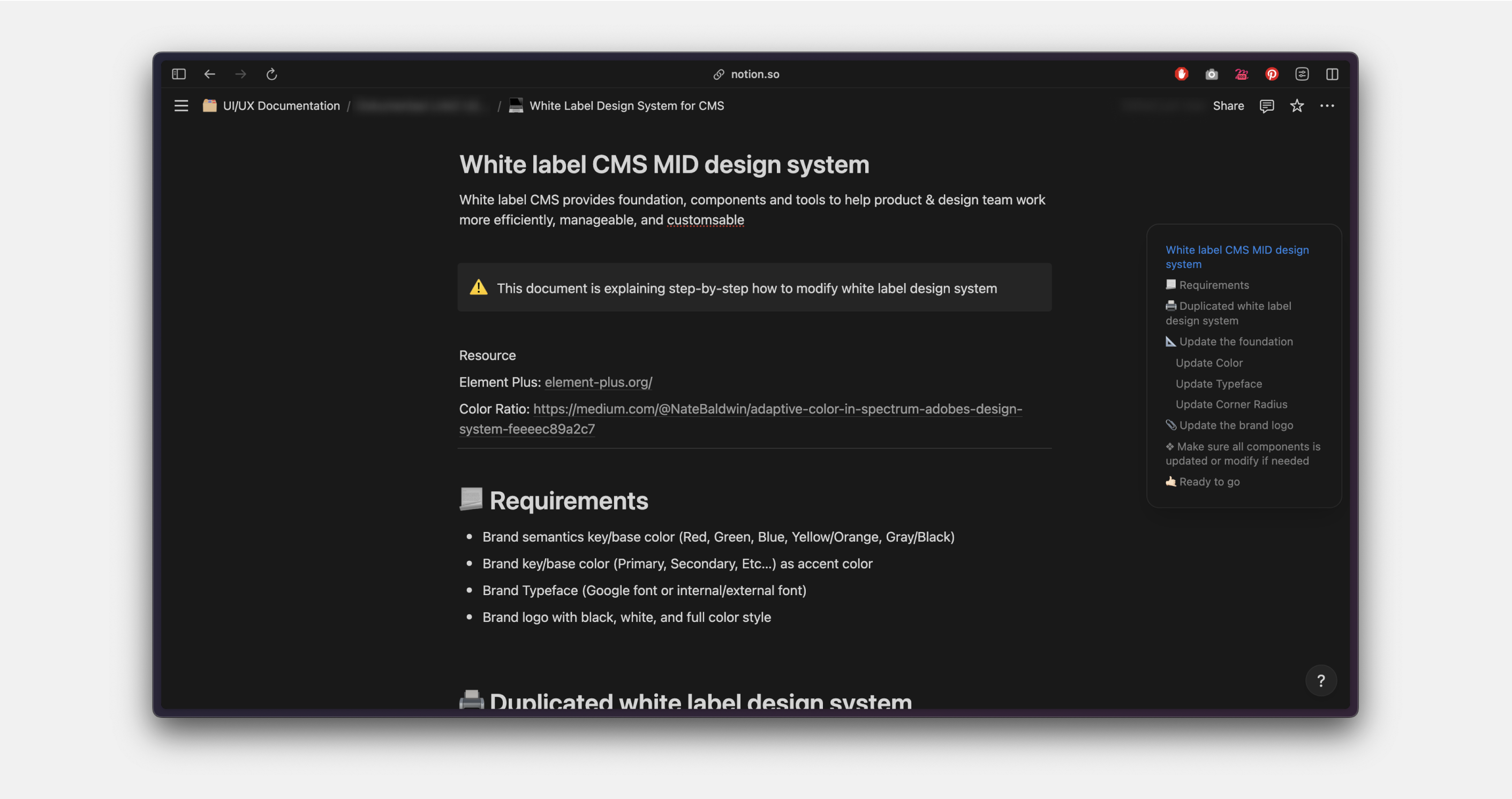
A notion document to explain and to guide designers modifying and using a design system

Conclusion & Reflection
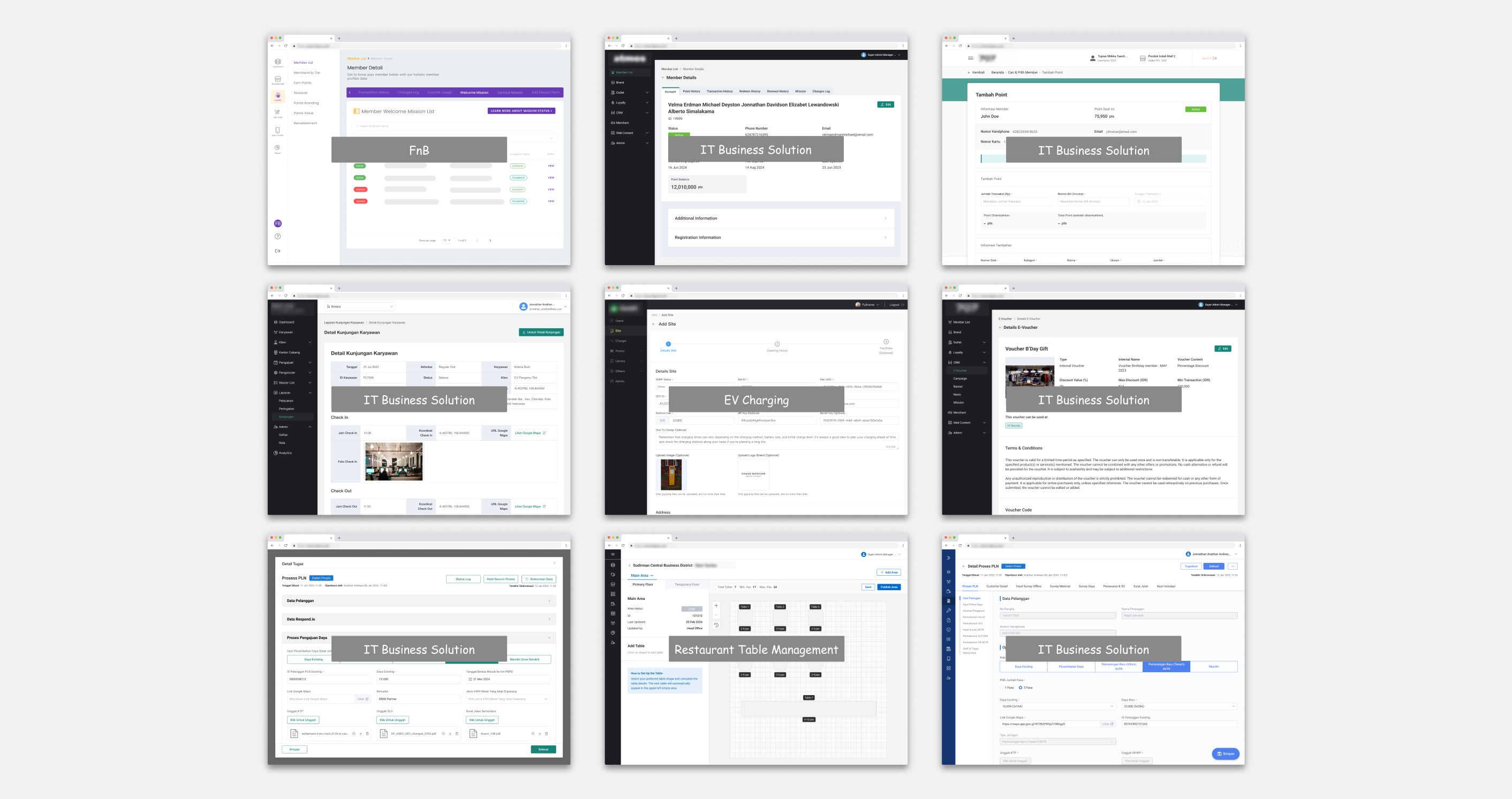
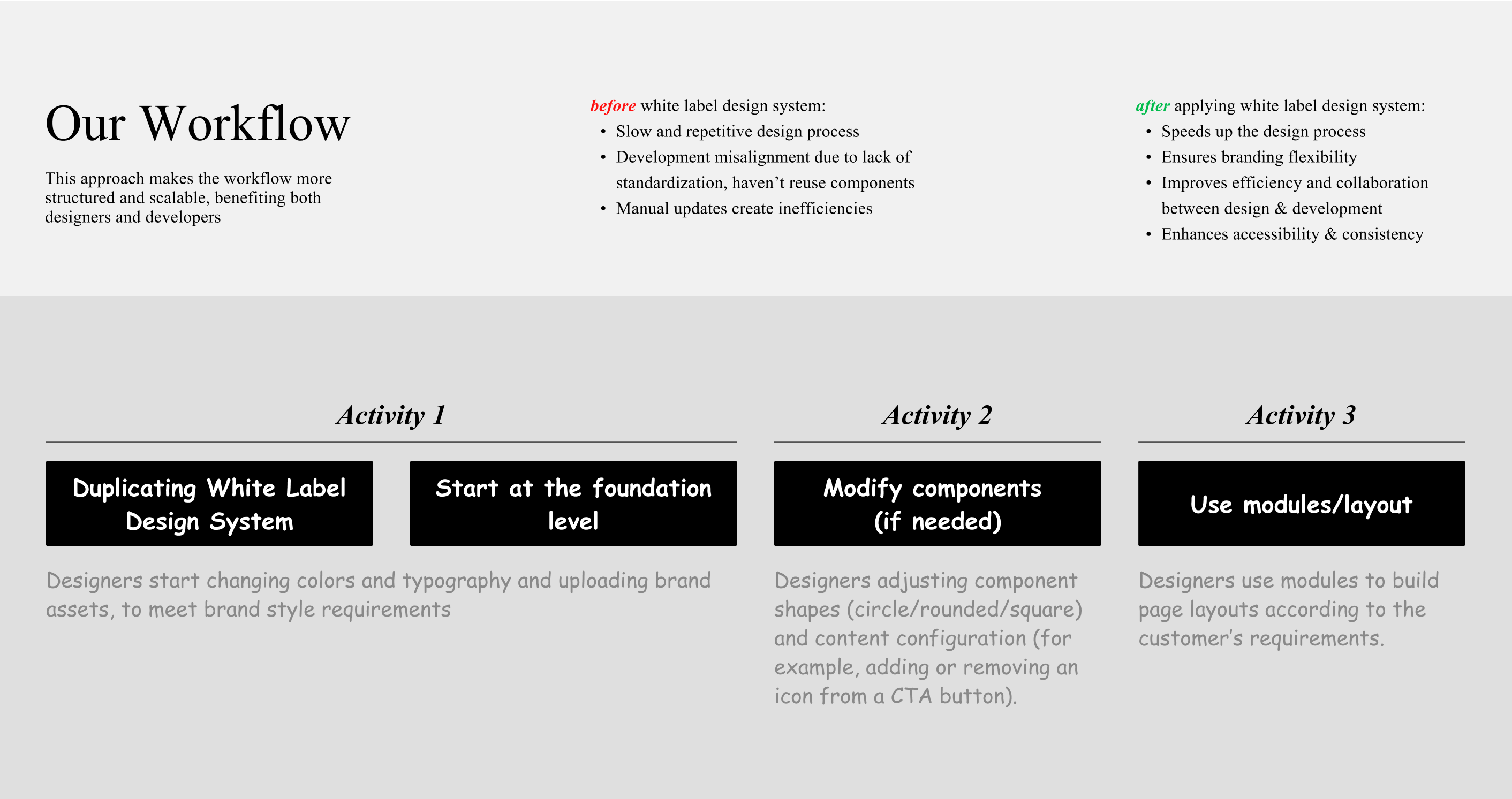
The purpose of this process is to helps designers quickly produce and change a white-label design system to meet client brand styles and requirements using flexible design system instead of starting from scratch
This system speeds up our design process, keeps branding flexible, and makes design-development more efficient while ensuring consistency and accessibility

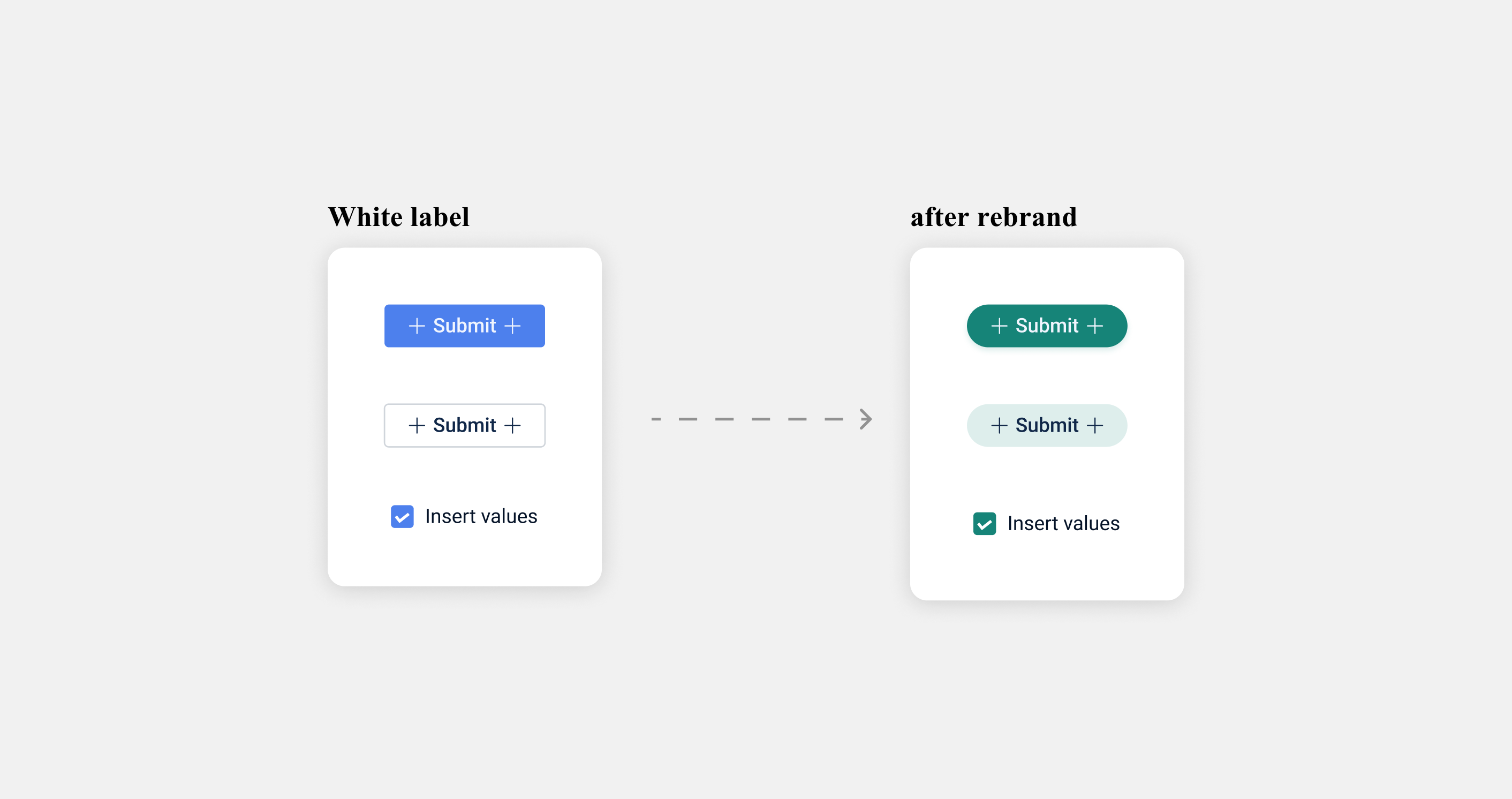
One of the biggest challenges was creating a white label design system is re-brandable. A design system must have the ability to make easy changes rather than defining from scratch to fit the client or company style
Our approach to make design system easy to changes is to apply Design Token to make style more flexible and customisable. We also make sure our styling is operable and readable with WCAG standards to cover all end-user possibility needs







White Label CMS Design System Kit makes designing faster, more flexible, and more consistent. By using design tokens, we’ve built a system that easily adapts to any brand without starting from scratch
It saves time, reduces repetitive work, and improves teamwork between designers and developers. This approach keeps branding customizable, scalable, and efficient, making it easier to re-brandable products with less effort

 Crafted with pure html, js, scss from scratch like psychopath
Crafted with pure html, js, scss from scratch like psychopath